Visitamos sitios o páginas web todo el tiempo cuando estamos navegando por Internet y se hace algo normal pero a la vez desconocido. Detrás de todo esto, están HTML y CSS que son los dos lenguajes esenciales para diseñar sitios web. No son complicados y, una vez que los conoces, te permiten crear tu primera página web básica en minutos o aplicaciones mucho más complejas con el aprendizaje mucho más profundo.

HTML, el Esqueleto Digital
Imagina que tienes a un lorito o pollito recién nacido. Primero tuvo que formarse completamente para romper el cascarón pero nace sin su plumaje, débil y digamos que se ve bastante feito 🤭. En el mundo web, HTML que significa HyperText Markup Language por sus siglas en inglés o Lenguaje de Marcado de Hipertexto, es exactamente eso: el esqueleto de tu página. Es el encargado de organizar el contenido: los textos, las imágenes, los videos, los botones… ¡todo!, pero sin colores y sin una forma que se vea bien.
En otras palabras, se trata de un conjunto de etiquetas que le dicen al navegador: “Esto es un título”, “Esto es un párrafo”, “Aquí va una imagen”. Estas etiquetas se escriben entre mayor que y menor que < >. En el sitio oficial de la W3School puedes aprender más sobre estas etiquetas.
Ejemplo de código HTML:
<!DOCTYPE html>
<html>
<head>
<title>Mi Primera Página</title>
</head>
<body>
<h1>¡Hola, mundo!</h1>
<p>Esta es mi primera página web.</p>
</body>
</html>El anterior código es la estructura básica de un documento en HTML, donde:
- <!DOCTYPE html>. Esta declaración define el tipo de documento. Indica al navegador que el documento está escrito en HTML5, el estándar actual. Es la primera línea que debe aparecer en cualquier documento HTML5 válido. Le dice al navegador cómo interpretar el código.
- <html>…</html>. Esta etiqueta es el elemento raíz de cada página HTML. Abarca todo el contenido de la página, excepto la declaración <!DOCTYPE>.
- <head>…</head>. Esta etiqueta contiene metadatos sobre el documento HTML, como el título de la página, la codificación de caracteres, enlaces a hojas de estilo CSS, scripts, etc. Esta información es útil para los navegadores, los motores de búsqueda y otras aplicaciones. La información dentro de la etiqueta <head> no se muestra directamente en la página web.
- <title>…</title>. Esta etiqueta especifica el título del documento HTML. Este título se muestra en la barra de título o en la pestaña del navegador. También se utiliza para los resultados de los motores de búsqueda. En este caso, el título es “Mi Primera Página”.
- <body>…</body>. Aquí va todo el contenido visible de la página web como textos, imágenes, videos, enlaces, formularios, etc. Todo lo que ves en la ventana del navegador está dentro de estas etiquetas. En el ejemplo se ve el ¡Hola Mundo! y Esta es mi primera página web.
- <h1>…</h1>. Es la forma de identificar un encabezado. Este es de primer nivel, el más importante. En este caso, contiene el texto “¡Hola, mundo!”. Los encabezados son importantes para estructurar el contenido y para SEO.
- <p>…</p>. Es la etiqueta que define un párrafo o bloques de texto. En este ejemplo, contiene el texto “Esta es mi primera página web.”
Otros elementos básicos que usarás constantemente:
- <img>…</img> para imágenes
- <a>…</a> para enlaces
- <ul>…</ul y <li>…</li> para listas
Con sólo estas etiquetas ya podrías crear una página web básica.
El HTML del Que Pocos Hablan
HTML5 introdujo etiquetas que describen mejor el significado del contenido de tu web. Por ejemplo:
<article>: Para un contenido independiente como una entrada de blog o un artículo.<nav>: Para la sección de navegación o menús de tu sitio.<aside>: Para contenido relacionado pero secundario, como barras laterales.<header>: Para la parte superior de una sección o de toda la página. Por lo general suele contener el logo y el título.<footer>: Para la parte inferior de una sección o de toda la página. Suele contener información de contacto, derechos de autor, el año, etc..
Usar estas etiquetas no solo hace que tu código sea más fácil de entender para otros desarrolladores o para ti más adelante, sino que también ayuda a los motores de búsqueda a entender mejor la estructura de tu página, lo que puede mejorar el posicionamiento.
CSS, el Estilista Digital
CSS es el estilista que decide cómo se verá todo. CSS por sus siglas en inglés de Cascading Style Sheets u Hojas de Estilo en Cascada. Es el lenguaje que se encarga del diseño y apariencia de la página. Si HTML es el cuerpo de un lorito, CSS serían las plumas, los colores y lo que necesita el loro para verse bonito.

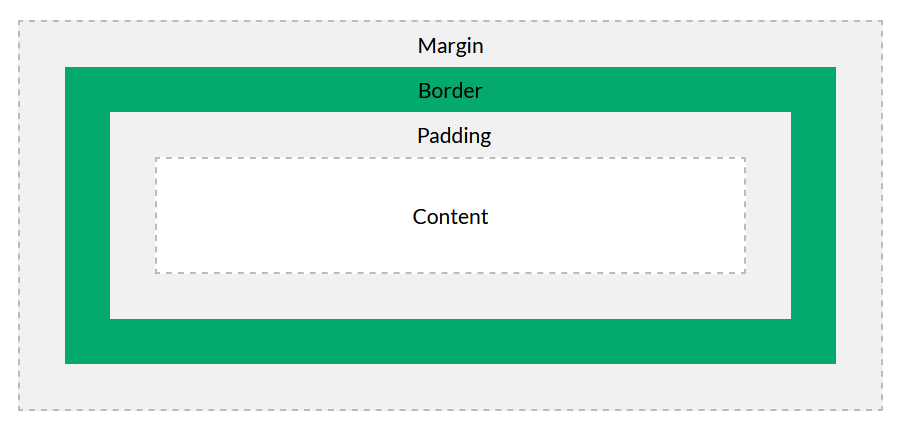
En otras palabras, puedes cambiar colores y fuentes, la posición de determinado elemento, pero hay cuatro conceptos clave que te ayudarán a tener un control total. Imagina que cada elemento HTML es una caja. Esta caja tiene cuatro partes importantes:
- Contenido o Content: El texto, imágenes, videos, enlaces, etc
- Relleno o Padding: El espacio entre el contenido y los bordes de la caja.
- Borde o Border: La línea que rodea el relleno y el contenido.
- Margen o Margin: El espacio entre el borde de esta caja y las cajas de otros elementos. Entender el modelo de caja es fundamental para controlar el espaciado y las dimensiones de tus elementos en la página.

Ejemplo de código CSS:
h1 {
color: blue;
font-size: 24px;
font-family: Arial, Verdana,sans-serif;
text-align: center;
}
p {
color: #353535;
line-height: 1.5;
}Este código está diciendo: “quiero que todos los títulos h1 sean azules, de 24 píxeles y con la fuente Arial y si no está la Arial utiliza la Verdana”, y sean centrados y “quiero que los párrafos sean de color gris oscuro y con un espacio entre líneas de 1.5”.
HTML y CSS trabajando juntos
HTML dice QUÉ es cada cosa, y CSS dice CÓMO se ve. Es como si HTML fuera el actor y CSS el maquillador y vestuarista.
Ejemplo de como quedaría el documento uniendo los dos códigos escritos anteriormente:
<!DOCTYPE html>
<html>
<head>
<title>Mi Primera Página</title>
<style>
h1 {
color: blue;
font-size: 24px;
font-family: Arial, Verdana,sans-serif;
text-align: center;
}
p {
color: #353535;
line-height: 1.5;
}
</style>
</head>
<body>
<h1>¡Hola, mundo!</h1>
<p>Esta es mi primera página web. Esto es un párrafo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Etiam luctus vel leo et tempor.
Morbi est nisi, pharetra sit amet dignissim porttitor,
sagittis eget nibh. Duis lorem mi, egestas sed viverra at, cursus eu risus.
</p>
</body>
</html>Normalmente las hojas de estilos de los documentos HTML van por separado, pero en el ejemplo, se integra dentro de las etiquetas <head>…</head> y a su vez dentro de las etiquetas <style>…</style> para que pueda tomar los estilos aplicados.
Copia y pega este código en un bloc de notas por si aun no tienes un Editor de Código o IDE, guardalo como index.html, ábrelo con un navegador y mira el resultado… Este ejemplo es muy básico y falta agregar muchos otros elementos, pero este es el principio.
El Secreto Mejor Guardado: La Cascada
Pocos entienden realmente cómo funciona la “cascada” en CSS. Cuando hay conflictos entre reglas CSS, el navegador decide qué estilo aplicar basándose en:
- Importancia: Los estilos marcados como
!importantganan sobre los normales - Especificidad: Cuanto más específico sea un selector, más prioridad tiene
- Orden: Si todo lo anterior es igual, gana el estilo definido más recientemente
Entender esto te ahorrará horas de frustración cuando te preguntes por qué tu CSS no funciona.

HTML y CSS son como aprender a leer y escribir en el mundo de la web. Al principio puede parecer abrumador, pero una vez que manejes los conceptos básicos, las posibilidades son infinitas.
Lo mejor es que no necesitas saberlo todo para empezar a crear. Aprende lo básico, experimenta, rompe cosas y vuelve a construirlas. Así es como todos los desarrolladores web hemos aprendido. Yo estoy en ese proceso pues hace mucho tiempo que no hago una página web y escribiendo este artículo he recordado cosas que había olvidado… Y recuerda que cada página o sitio web que has visitado, desde las más simples hasta las más complejas, comenzó con alguien escribiendo HTML y CSS básicos.