Al hacer proyectos web de cualquier tema como blogs, sitios o paginas web, es necesario darle color al diseño para que tenga los colores corporativos o de marca que harán la distinción con respecto a otros de la misma industria o nicho de mercado. Para ello se usan los colores que vienen en formatos hexadecimal o HEX, RGB HSL, entre otros.

Los más comunes son los colores en HEX, que se componen de números y letras anteponiendo el símbolo #. Los números van del 0 al 9 y las letras van de la A a la F.
Ejemplo:
Para consultar algunos códigos de colores para HTML, Visita HTML colors codes

Como colocar color en HTML
Para darle color a un elemento en HTML se usa CSS, que es el lenguaje que se usa para diseñar una página web y describe cómo se muestran los elementos.
Ejemplo código HTML:
<!DOCTYPE HTML>
<html>
<head>
<meta charset='utf-8'/>
<title>
Colores en HTML
</title>
</head>
<body>
<h1 style = "color:red";> Este es un Título con Color en Letras </h1>
<h1 style = "background-color:#FBEB03"> Este es un Título con Color de fondo </h1>
</body>
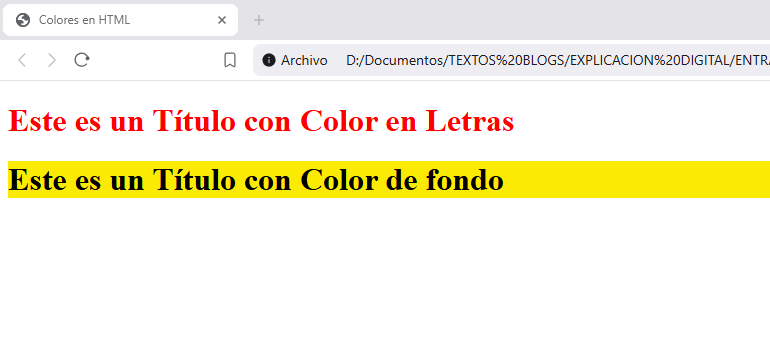
</html>Resultado:

En el ejemplo, el color se le aplica a la etiqueta <h1>…</h1>. Se puede usar el código hexadecimal o el nombre del color. Comenzando con HTML y CSS, se puede hacer así, pero lo recomendado para proyectos web, es usar en documentos separados, para así tener un orden y si es de modificar algo, se haga en un solo archivo.
Eligiendo los colores de mi Negocio o Marca
Utilizar colores individuales se hace muy sencillo cuando solo se necesitan para algo específico pero la cosa cambia cuando se habla de la paleta de colores para identificar una marca personal o comercial, donde se usan dos, tres y hasta cuatro colores.
Eso es más fácil para aquellas personas que trabajan en diseño gráfico, pero… y si no se tienes idea de combinación de colores, la teoría del color y todo lo que eso encierra… se hace aun más tedioso buscar la paleta de colores que encaje con lo que necesitas.
Por ello recomiendo dos sitios que me han ayudado en este tema:
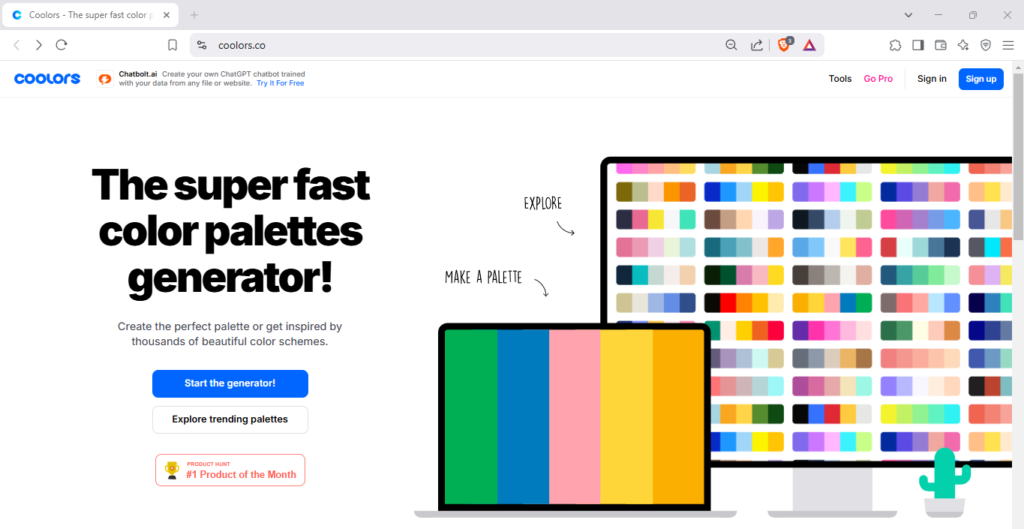
Coolors
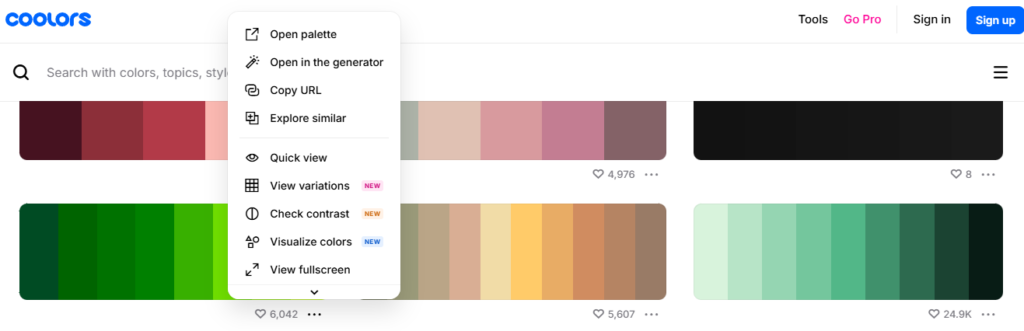
Es un generador de paletas de colores. Permite crearlas o explorar paletas ya creadas, cambiar colores de la paleta seleccionada pero conservando la combinación, es decir, que no deja que se cambie uno o varios colores y que no pertenezcan al acorde cromático.
Se pueden buscar paletas de acuerdo a un color principal como el rojo, azul, verde, amarillo, café, turquesa, violeta, gris, por estilo como el cálido, frío, brillante, oscuro, pastel, vintage, etc.
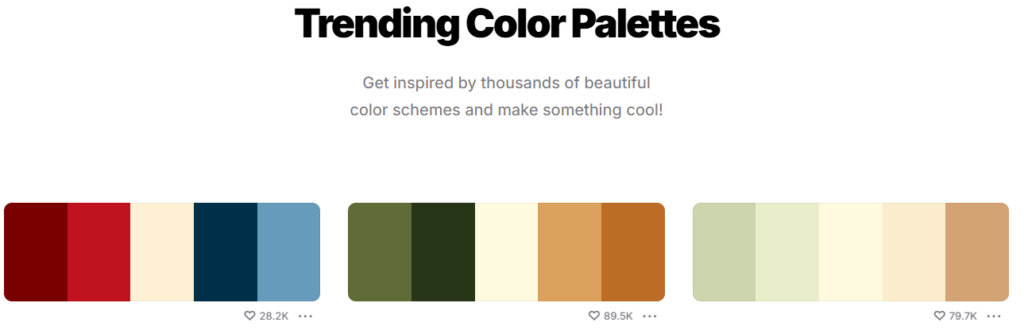
También elige paletas por tendencia, la últimas agregadas y las más populares. Al escoger un color, muestra todas las paletas de colores que contienen dicho color y sus combinaciones. Si necesitas combinar dos colores, los puedes agregar al filtro y ver si hay paletas con esas características.



En caso de encontrar una paleta que te guste, toca los tres puntos a mano derecha de la paleta y elije la opción que quieres realizar: abrir en el generador, copiar la URL, ver la paleta, guardarla o exportarla. Esta herramienta vale la pena revisarla con más detalle.
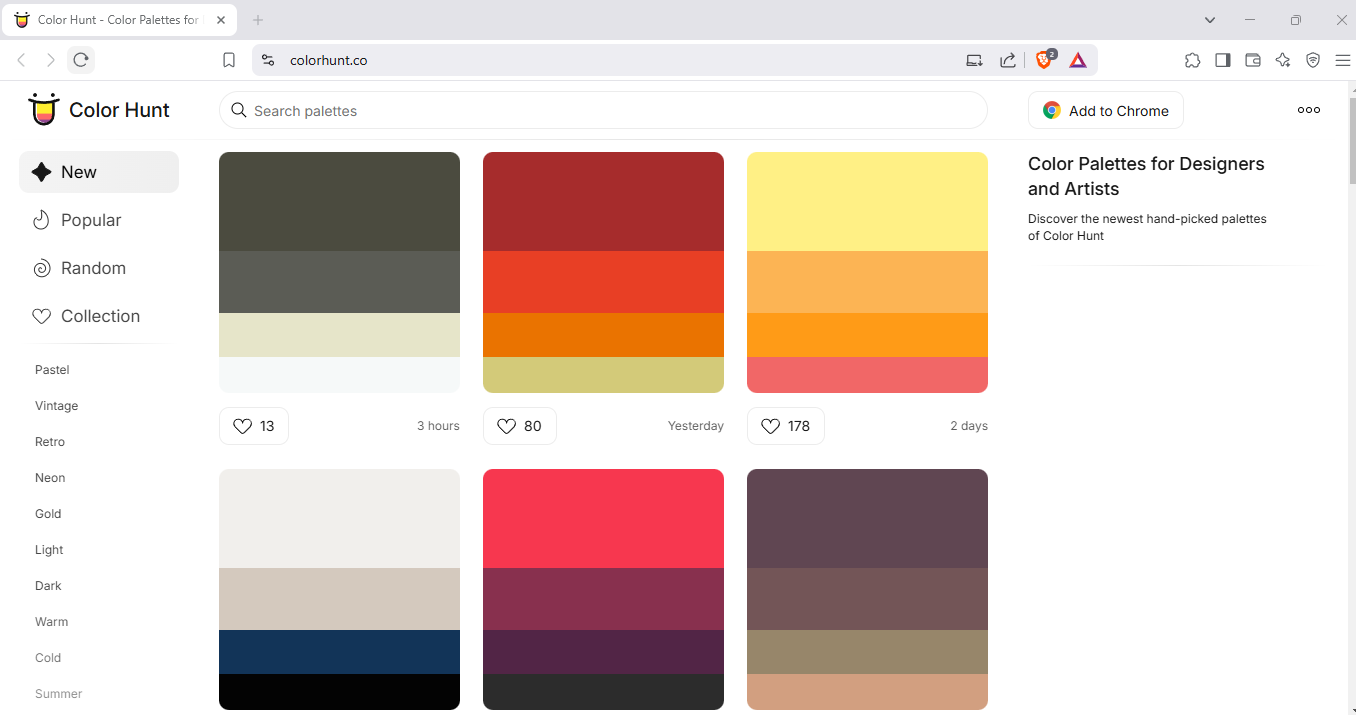
Color Hunt
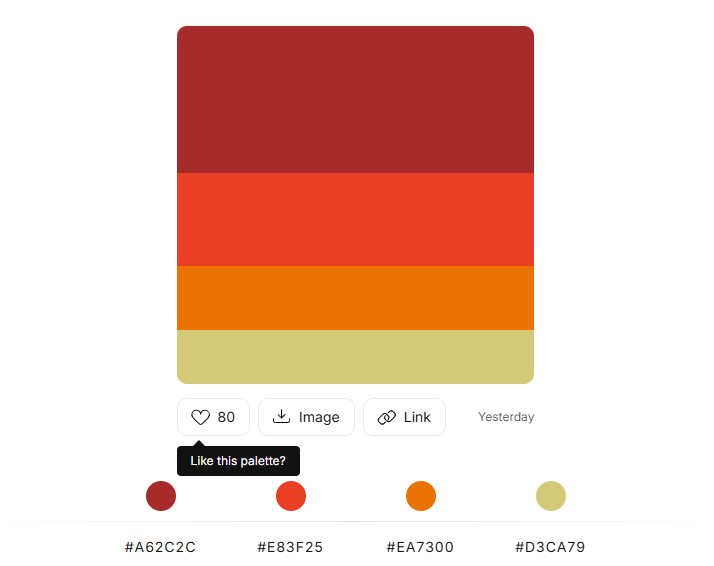
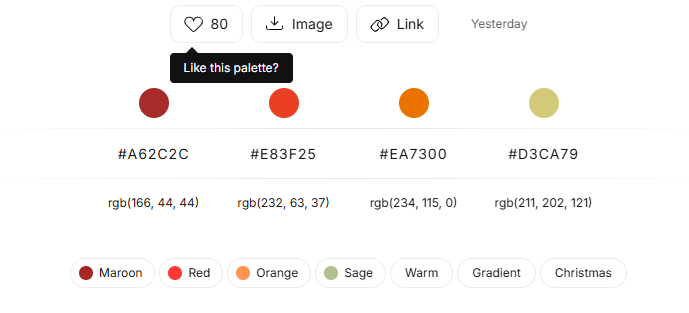
Es otra herramienta donde puede escoger la paleta de colores que más te guste. Tiene diferentes categorías o etiquetas y al escoger una paleta muestra los códigos de colores en Hexadecimal o RGB. Puedes descargar la imagen o copiar el enlace.



Este sitio no tiene tantas opciones como el anterior, pero sirve bastante cuando se trata de escoger una paleta de colores sin tanto lío.
Existen más sitios o herramientas en línea que te permiten escoger o hacer paletas de colores pero por facilidad del uso recomiendo estas dos.
Elegir una paleta de colores te permite diseñar tu logo, sitio web, perfiles en redes sociales, generando mejor recordación y distinción de tu marca ya sea personal o comercial. Te recomiendo también leer lo que significa cada color para que tengas idea de lo que quieres proyectar.